참고 사이트 : https://vitejs-kr.github.io/guide/
Vite
Vite 차세대 프런트엔드 개발 툴 당신이 원했던 개발 환경을 시작해보세요.
vitejs-kr.github.io
시작하기 무작정 따라 해보기

node js 가 필요하다고 하네요.
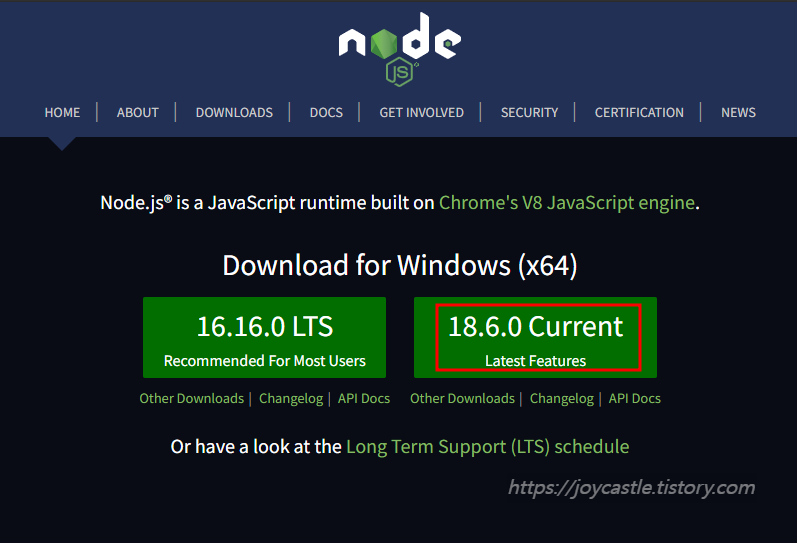
설치합니다. Next만으로 설치가능합니다.
https://nodejs.org/en/
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org

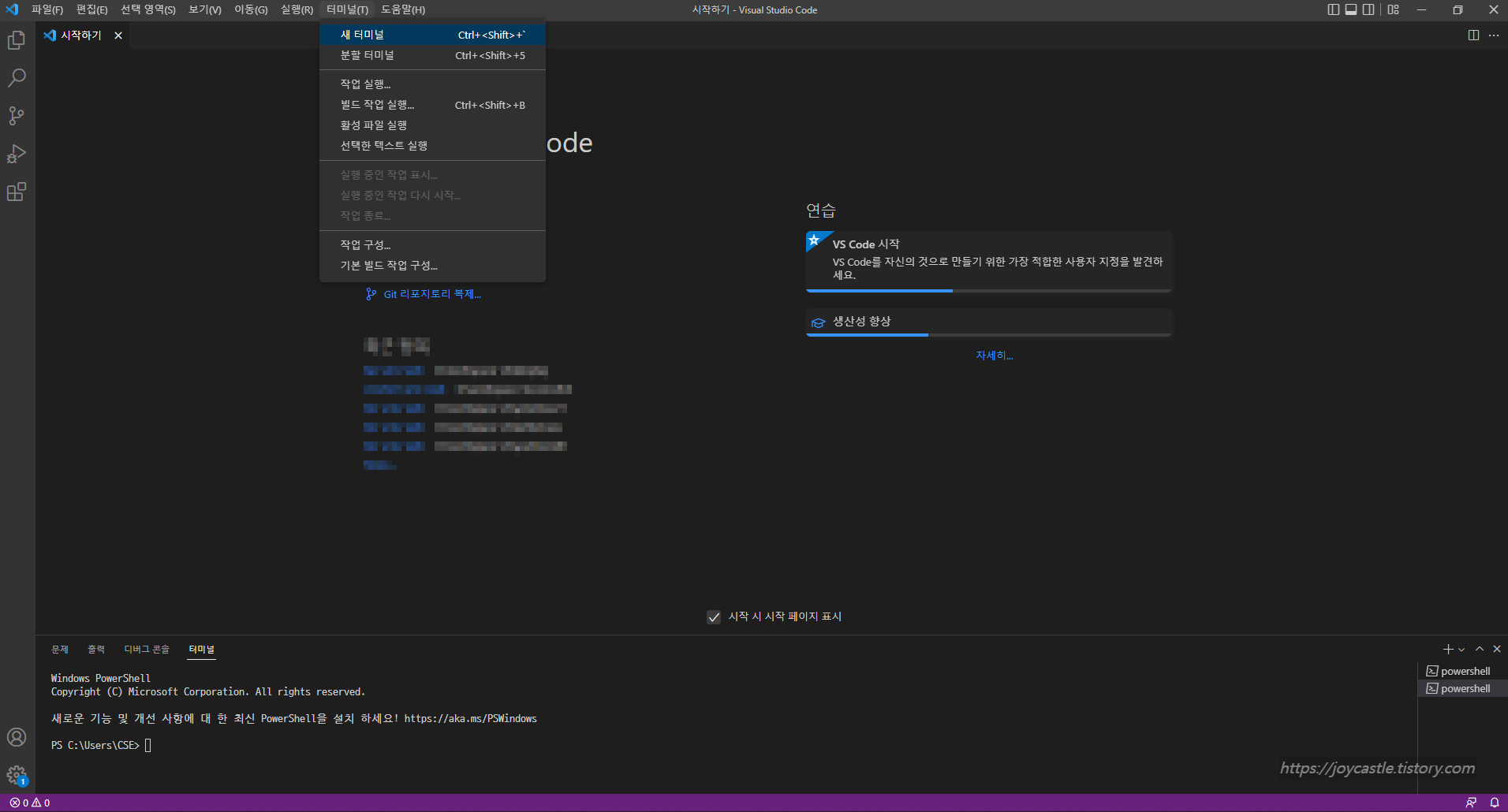
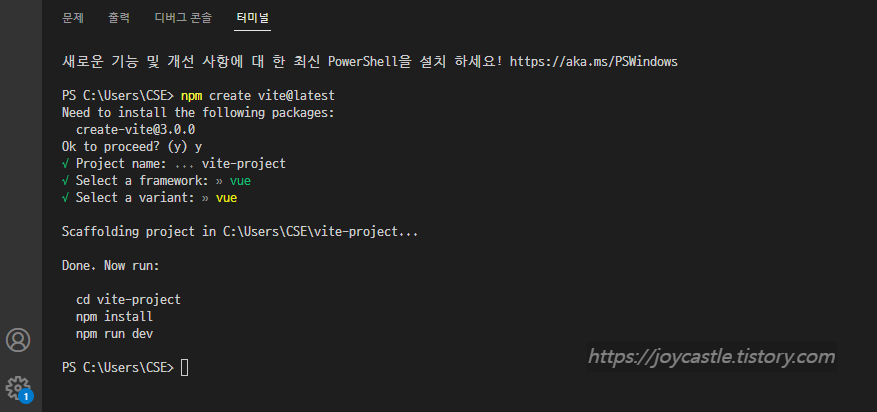
npm 명령어를 사용 해보려고 우선 vscode를 실행해서 터미널을 열어봅니다.

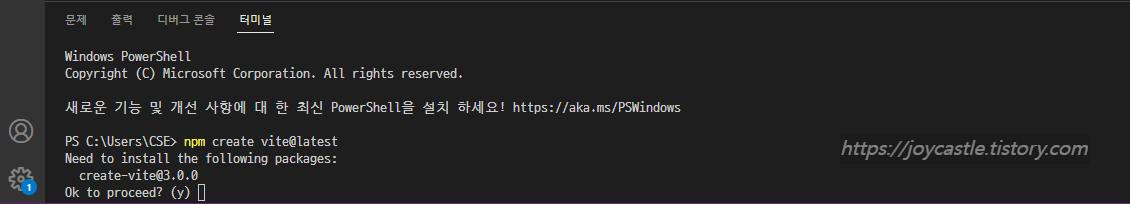
명령어를 복사해서 그대로 붙여넣기 하였습니다.

Project name 은 기본값으로 Enter
Select a framework는 방향키로 이동해서 Vue로 Enter
Select a variant vue 선택했습니다.
친절하고 간단하네요 ㅇㅅㅇ)


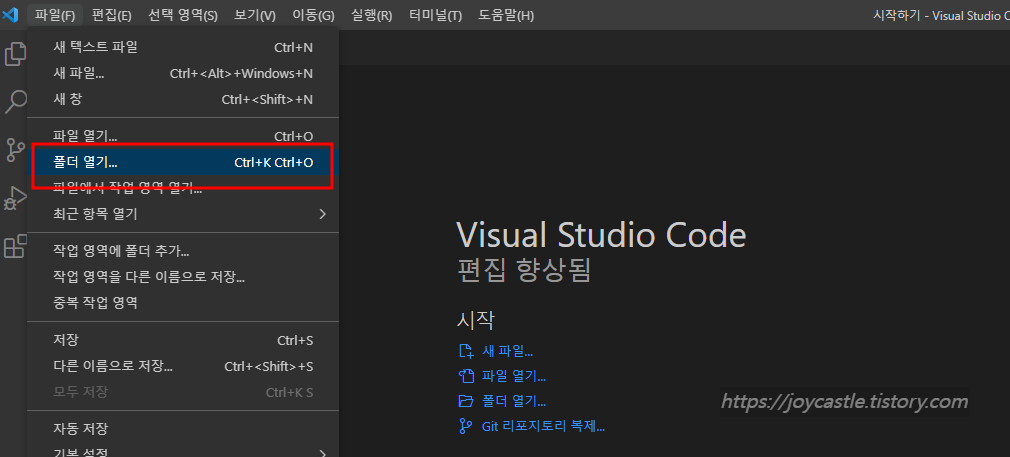
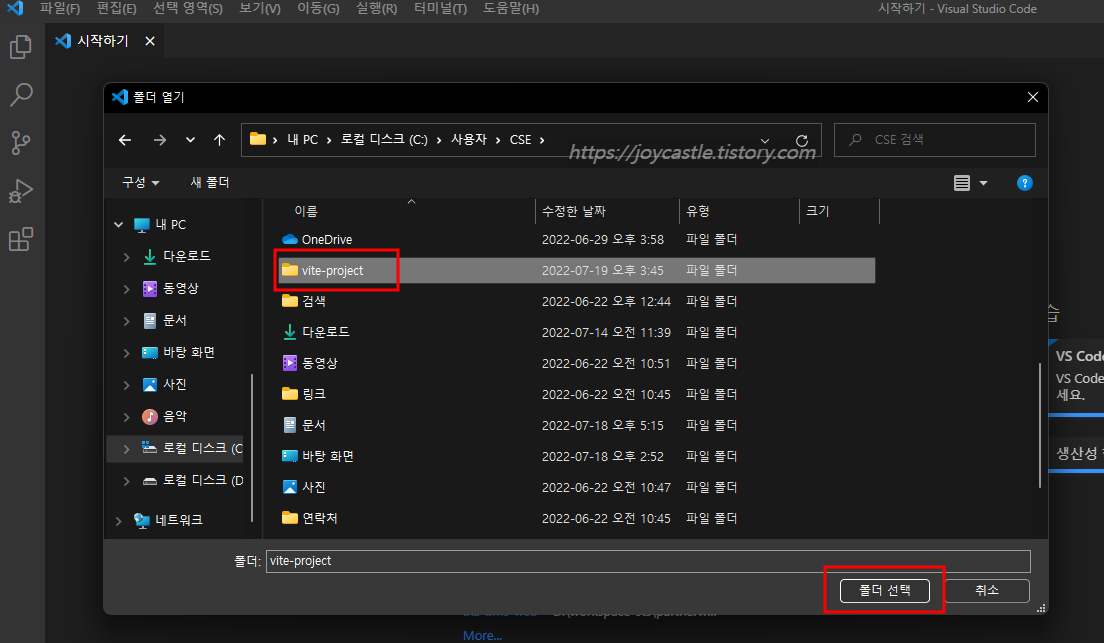
생성된 프로젝트 소스를 열어 보겠습니다.



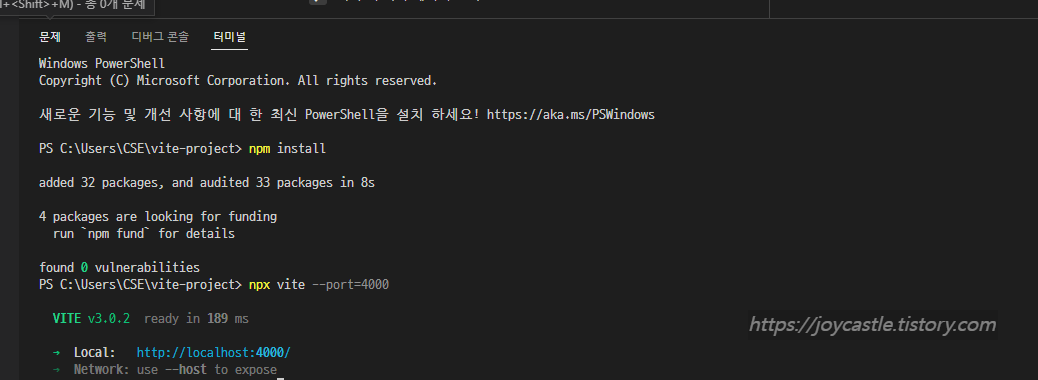
이제 웹서버를 올려볼까요?

npx vite --port=4000 입력하고 Enter
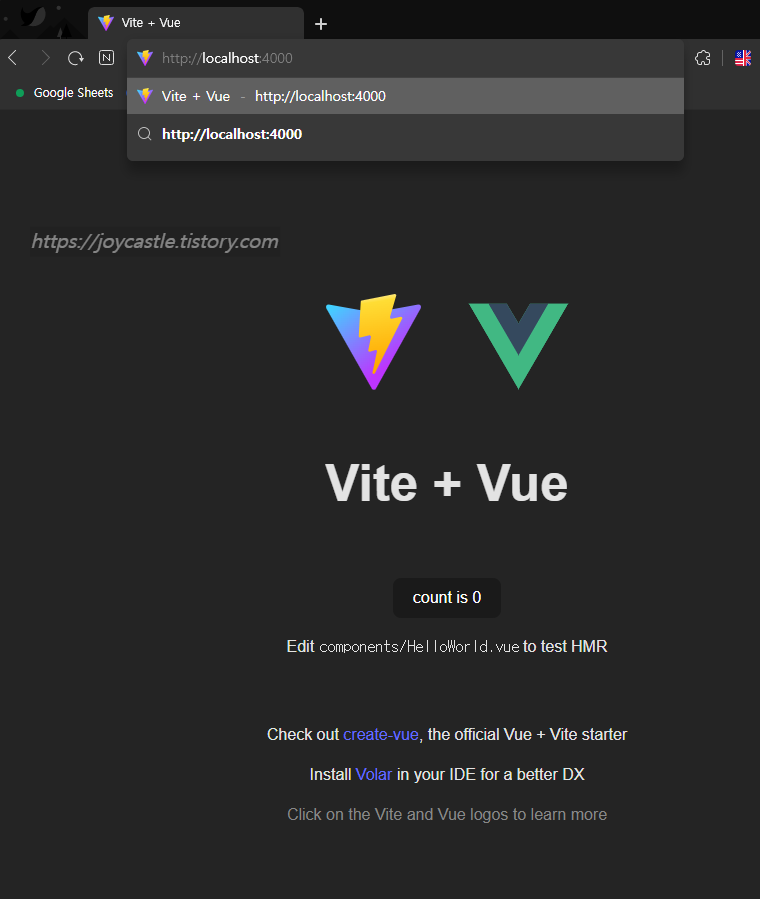
사이트가 올라왔습니다.
브라우저에 http://localhost:4000/ 접속하면 짜란~
간단하네요~

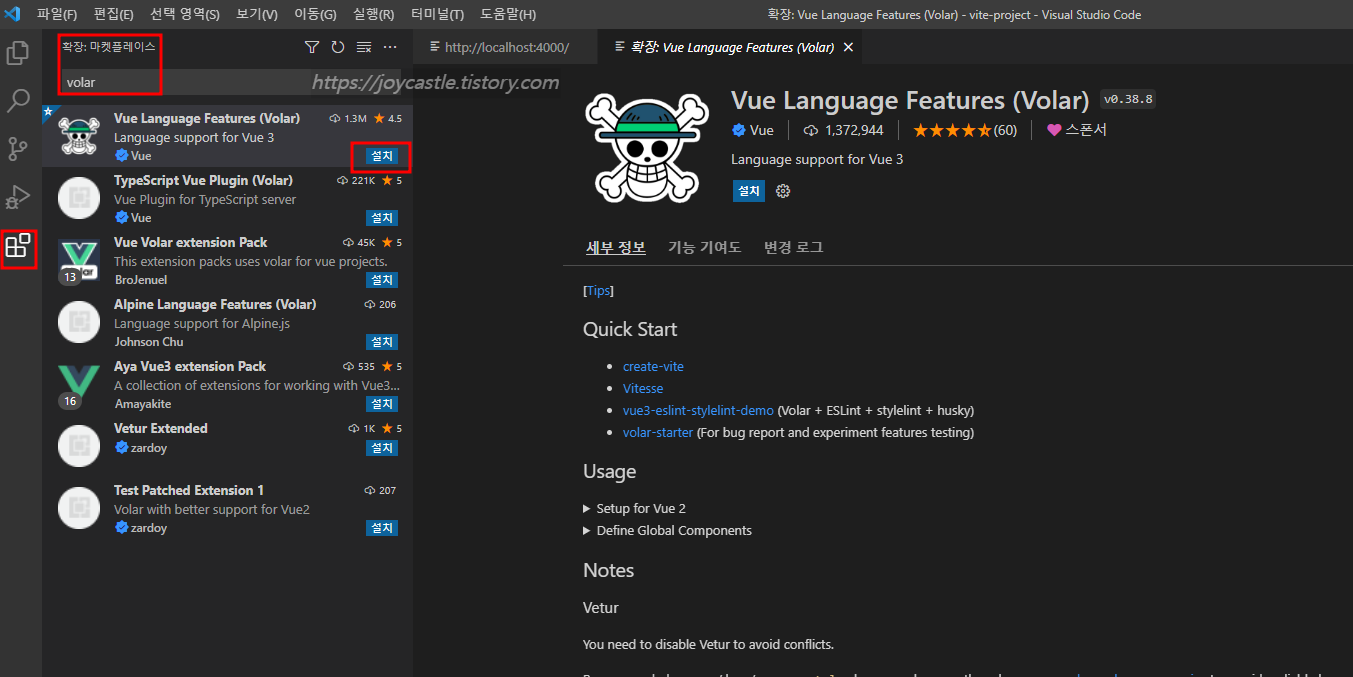
시작 페이지의 안내처럼 확장프로그램에 Volar 까지 Install 하겠습니다.

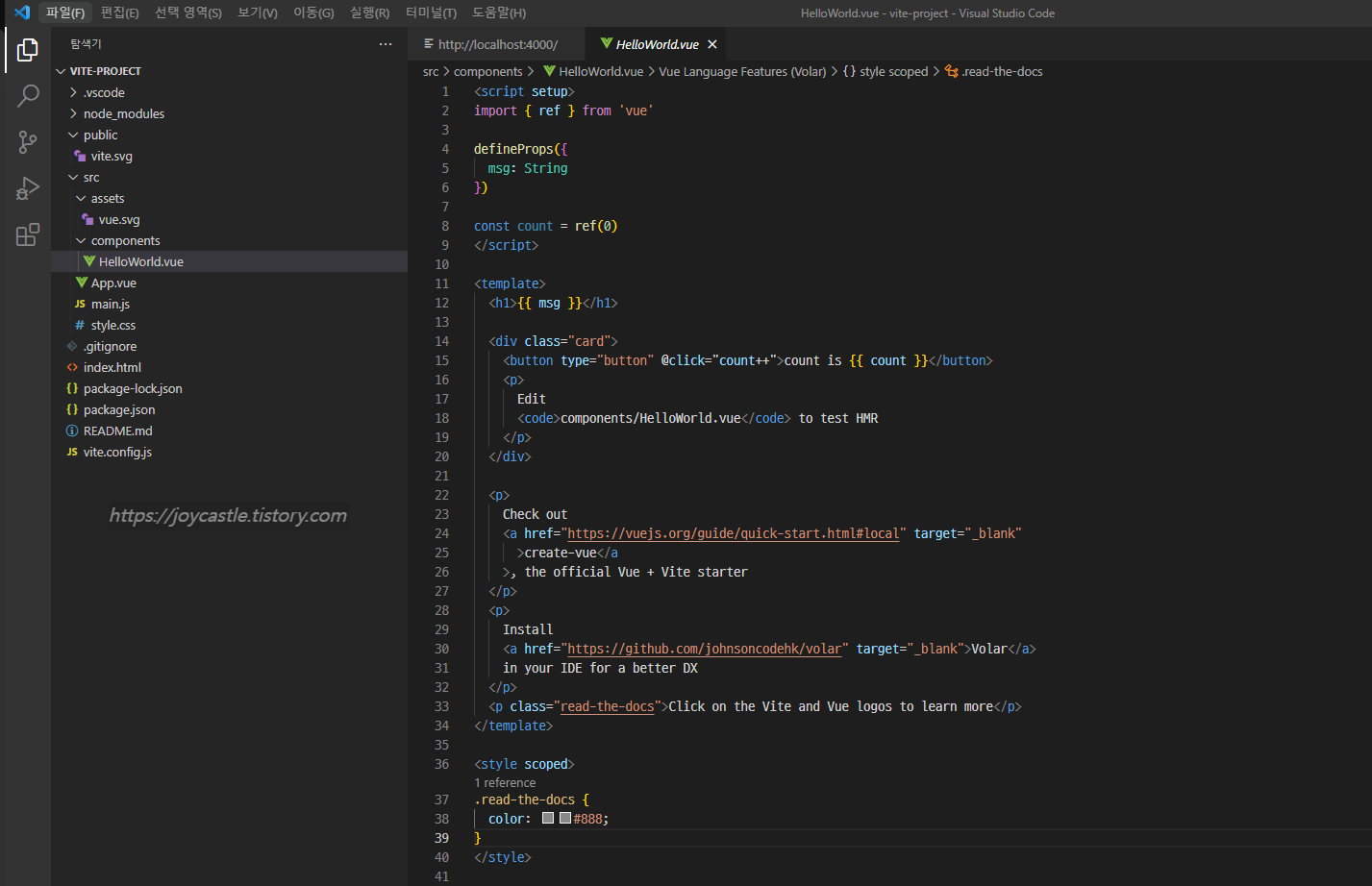
기본 생성된 HelloWorld.vue 소스파일을 구경 해 봅니다.

vue 3 를 타이핑 해 볼 준비를 마친거 같습니다.
오늘은
요까이
끝.
'IT' 카테고리의 다른 글
| [Spring] Rest Template - post file type (0) | 2023.01.27 |
|---|---|
| [Java] Jackson ObjectMapper - @JsonRootName 사용 (0) | 2023.01.03 |
| [Spring] Spring Boot 프로젝트 만들기 (0) | 2022.08.12 |
| [Vue] Vue3에 부트스트랩(Bootstrap5) 설치 (0) | 2022.07.20 |
| Visual Studio Code (VSCode) 설치 (0) | 2022.07.19 |
